Webディレクターのディレクション業務は多岐にわたるので全てを頭の中で解決しようとするには限界があります。
本記事ではそんなディレクション業務を快適にするツールを紹介します。
厳選した 5つ をピックアップしましたので、Webディレクターの方やこれからWebディレクターを志す人はぜひ参考にしてください。
Webディレクターに必要なことについてはこちらをご覧ください。
Webディレクターに必要な 5つの要素
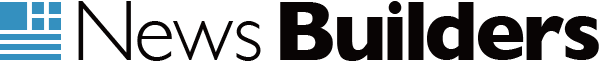
1. Chrome DevTools

Google Chrome のデバック機能、Chrome DevToolsは必須ツールです。
Chromeブラウザのプリセット機能で、Macでは 「 Command + option + I 」 でも起動できます。
( 「 Command + option + U 」 だとソースを表示させることもできます。 )
Webサイトの表示確認ではもはや業界スタンダードになりつつあるほどのシェアを獲得しているChromeですが、このデベロッパーToolでは簡単に要素の検証や各種端末サイズでの検証も可能です。
Chrome DevTools | Web | Google Developers
Google Chrome
2. チャットワーク(ChatWork)

人気のChatツール、チャットワークです。
チャットツールはいろいろとありますがおそらく業務でも頻繁に使われているものはそれほどないと思います。
ことICT、特にベンチャーではお客さんとのやりとりで指定されることも多いツールです。
無料プランでもグループが14個まで作れて、そのUIがとにかく見やすくて便利です。
3. Google アナリティクス

いわずと知れたGoogleのWeb解析ツールです。
慣れると使い方も簡単で過去の訪問者数やリアルタイムでのレポートなど様々な機能を使うことができます。
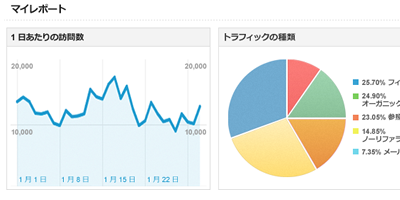
4. 無料コピペチェックツール【CopyContentDetector】

ライターさんにコンテンツのライティングを依頼した場合、社内ならまだしもクラウドソーシング系などだとコピペの可能性などが怖いですが、無料で簡単にコピペチェックしてくれるツールが CopyContentDetector です。
使い方も簡単で 文章をフォームにペーストして数分待つだけでOKです。
アカウントを作成すると過去にチェックしたテキストを確認することもできます。
無料コピペチェックツール【CopyContentDetector】
5. 無料の写真 – Pixabay

Webディレクターなら誰しも一度は 「無料でオシャレな画像があったらな」 と思ったことがあるでしょう。
この Pixabay は 質の高い画像が 970000以上もあり、それらは全てCreative Commonsライセンスによって無償で利用することが可能です。
画像はサイト全体の雰囲気に合うかどうかも問題ですし、Webディレクターならここぞといった無料画像サイトはブックマークしていると思いますが、まだ知らなければ Pixabay もぜひ加えてみてください。
まとめ
いかがだったでしょうか。
Webディレクターの必須ツールとして 5つ をピックアップしてみました。
Webディレクターも会社ごとの立ち位置などで必要なツールも変わってきますが、ぜひ活用してみてください。